Theme creation :
caution
you theme name cannot contain space or special characters
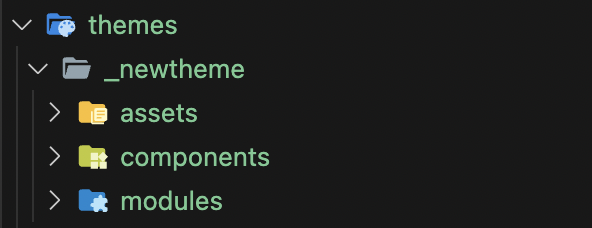
Theme folder :
To create your theme folder Your theme folder can contain 3 sub folders

Assets folder
The assets folder contains your own .scss files. This folder must have the same structure as the main assets folder,
in the root folder. The only folder wich can be overload is the assets / scss / components
> assets > scss > components
In this folder, you can overload all the standards scss files.
Components folder
The components folder contains your own vuejs components. This folder must have the same structure as the main
components folder, in the root folder
Modules folder
The modules folder contains your own vuejs components. This folder must have the same structure as the main modules
folder, in the root folder
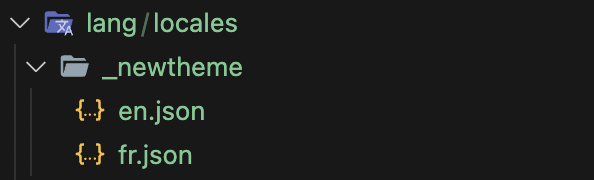
Lang folder :
The lang folder allow you to personalise all the words in your website, and to manage locales.

You can create a folder for your theme in the lang > locales folder. You can copy paste the djust folder, or create
you own.
2 rules to follow :
- the name of the folder must be the same as the folder in the
themefolder - it must contain at least one locale file like :
- en.json
- fr.json
Environment file :
You can create you own .env file to manage all you environment variables For that, you create a .env-{your theme}in
the envfolder you can check all the availables variables in a spécific page
Command line :
The last thing to do, is to create the commande line to build you theme and run the application localy In the
pachage.json file, you have to add 3 lines in the scripts object
"scripts": {
"dev:your_theme": "ENV=your_theme nuxt",
"build:your_theme": "ENV=your_theme nuxt build",
"start:your_theme": "ENV=your_theme nuxt start",
},
your_theme is the name of your theme